iOS/Swift
[Swift] UITextView 에 hyperlink 색상 적용하기 (1)
통스
2024. 3. 27. 23:35
반응형
안녕하세요.
오늘은 UITextView 를 사용할때 링크를 탐지하고 링크를 클릭할수 있도록 하려고 합니다.
우선 UITextView 를 그려보겠습니다.
import UIKit
class ViewController: UIViewController {
let textView: UITextView = {
let textView = UITextView()
textView.text =
"""
안녕하세요.
https://naver.com
안녕히계세요.
"""
textView.textColor = .black
textView.font = .systemFont(ofSize: 30)
textView.translatesAutoresizingMaskIntoConstraints = false
return textView
}()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.addSubview(textView)
NSLayoutConstraint.activate([
textView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
textView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
textView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor),
textView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor),
])
}
}
일반적인 링크를 활성화를 하려면 두줄의 코드만 추가하면 됩니다.
let textView: UITextView = {
let textView = UITextView()
textView.text =
"""
안녕하세요.
https://naver.com
안녕히계세요.
"""
textView.textColor = .black
textView.font = .systemFont(ofSize: 30)
textView.translatesAutoresizingMaskIntoConstraints = false
// 링크 탐지 및 클릭 추가
textView.dataDetectorTypes = .link
textView.isEditable = false
return textView
}()

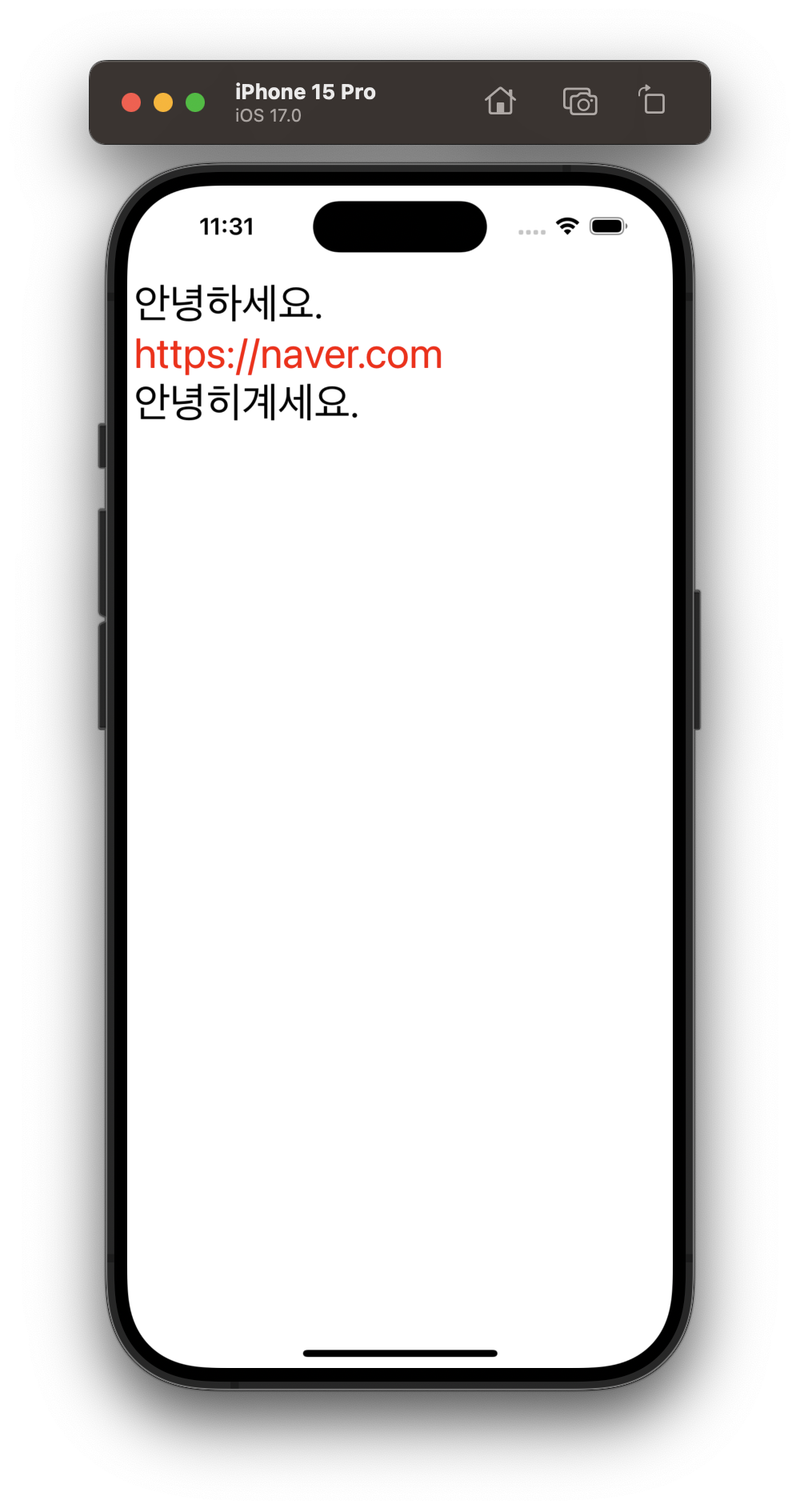
여기서 링크 색상을 변경하려면 TextView 의 tintColor 를 변경해주면 됩니다.
let textView: UITextView = {
let textView = UITextView()
textView.text =
"""
안녕하세요.
https://naver.com
안녕히계세요.
"""
textView.textColor = .black
textView.font = .systemFont(ofSize: 30)
textView.translatesAutoresizingMaskIntoConstraints = false
// 링크 탐지 및 클릭 추가
textView.dataDetectorTypes = .link
textView.isEditable = false
// 링크 색상 변경
textView.tintColor = .red
return textView
}()
반응형